Settimana 76
Tecnica Screen Reader su siti WordPress
Questa tecnica è utile per migliorare l’accessibilità dei siti WordPress in cui viene usato un Visual Composer, come Elementor e Divi. Basta una classe CSS già pronta all’uso.

Il sito è in fase di aggiornamento dopo la sostituzione del sito vecchio.
La rubrica su accessibilità digitale che esce ogni martedì su LinkedIn con l’hashtag #MartedìAccessibile.

In questa pagina sono presenti 73 post. Ogni 10 post trovi un link per tornare a inizio pagina.
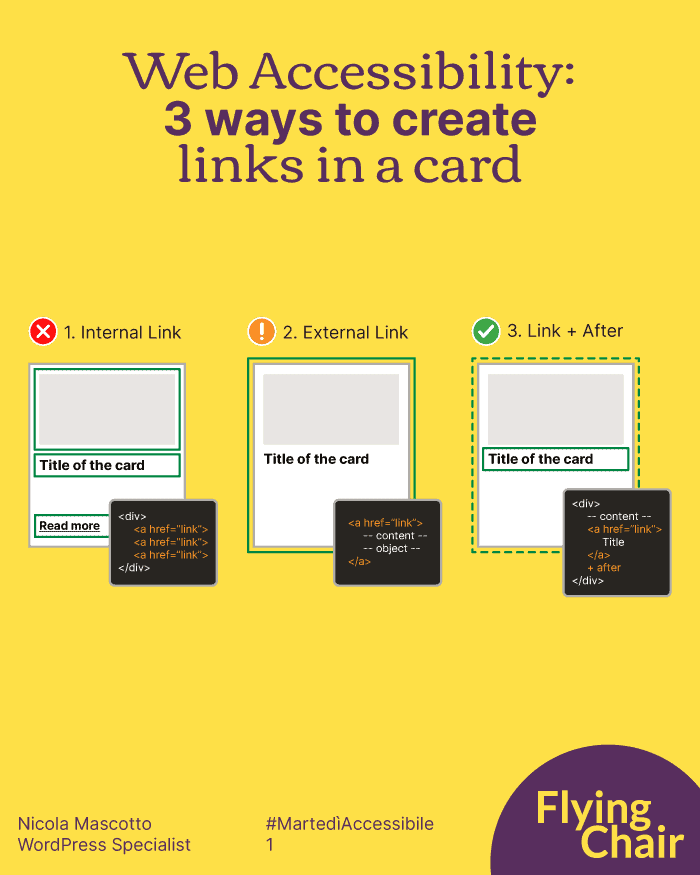
Settimana 76
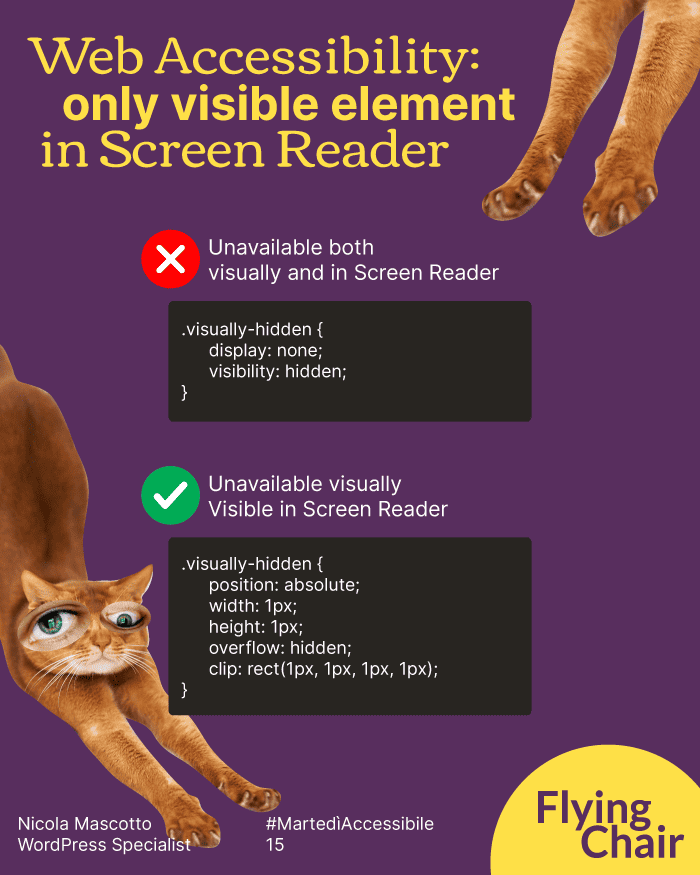
Questa tecnica è utile per migliorare l’accessibilità dei siti WordPress in cui viene usato un Visual Composer, come Elementor e Divi. Basta una classe CSS già pronta all’uso.

Settimana 75
Breve analisi del sito UK Parliament per capire come funziona la navigazione con tastiera, utile per chi non può usare il mouse.

Settimana 74
È un link che, quando è cliccato, apre una nuova tab o finestra pop-up. I link che escono dal sito includono target blank nel tag html.

Settimana 73
Molte persone anziane sono anche ipovedenti e usano il telefono con la funzionalità di ingrandimento del testo. In questo post vediamo alcune tecniche utili e consigli per gestire lo zoom fino al 200% nei siti web accessibili.

Settimana 72
È un semplice strumento per condividere in modo volontario disabilità o condizioni che potrebbero non essere subito visibili. Serve anche come strumento di supporto e di conoscenza nel caso in cui la persona abbia bisogno di una mano o le serva più tempo per fare qualcosa.

Settimana 71
Questo post è speciale perché è ispirato al talk di Stefano Minoia al WordCamp Verona 2023. Si può trovare anche su YouTube al seguente link: https://lnkd.in/deWyHvHg

Settimana 70
Lo scopo dei link può essere determinato dal testo del link da solo o insieme al contesto determinato a livello di codice, tranne nei casi in cui lo scopo dei link è ambiguo in generale.

Settimana 69
Il grafico nella slide mostra l’incremento di questa fascia di popolazione in tutti i principali Paesi nel mondo. Ad esempio:

Settimana 68
Questo contenuto è ispirato a un post di Nadia Törnroos, CPWA, Accessibility Specialist che su LinkedIn ha parlato della difficoltà di decifrare e ricordare tutte le sigle dell’accessibilità. Ma quante ce ne sono? Grazie Nadia per aver sollevato la questione.

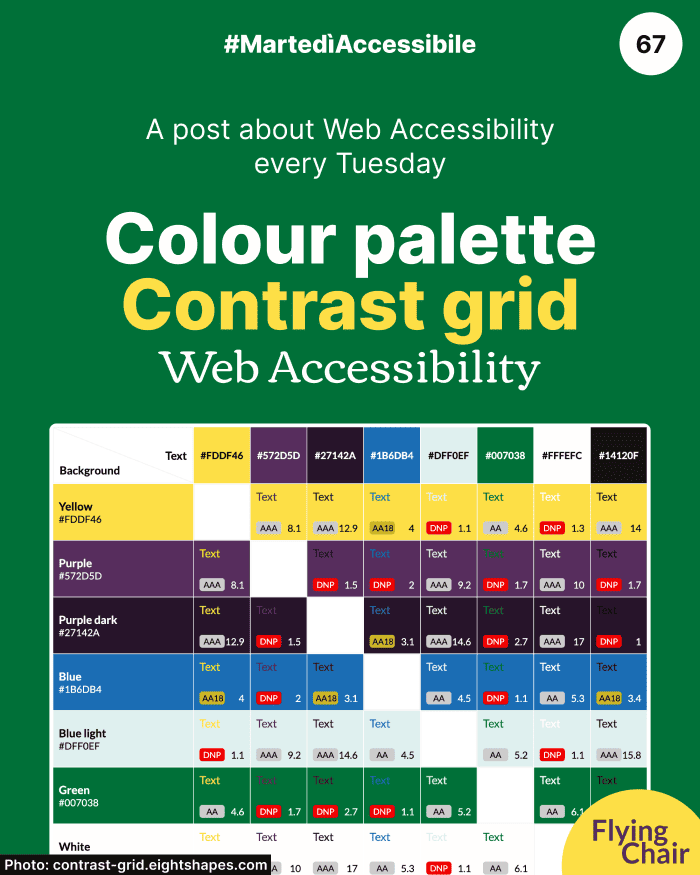
Settimana 67
Vuoi creare una palette colore accessibile per il tuo Design System?
Usa un Contrast grid. Potrai trovare le migliori combinazioni di colore per rendere accessibile il tuo prodotto digitale.

Settimana 66
Gli ARIA roles forniscono significato semantico al contenuto HTML. Consentono agli Screen Reader (e altri strumenti) di interagire con un elemento, in modo che le aspettative riguardo a quel tipo di elemento siano soddisfatte. Più facile da dire che da scrivere. Vediamo alcuni casi.

Settimana 65
Sono dei software che aiutano le persone a navigare sui siti web senza usare la vista. Ce ne sono di vari tipi.

Settimana 64
Mostrare/Nascondere il mobile menu premendo il burger button.
Semplice vero? Potremmo usare un comune script JS per modificare la proprietà display del menu quando clicchiamo il burger button.

Settimana 63
Ho pensato tante volte al fatto che sto sviluppando siti web noiosetti.
Potrebbe essere scoraggiante e a volte lo è, ma la ragione principale per cui lo faccio è che mi interessa molto di più che un sito sia pratico da usare e funzionale.

Settimana 62
Questo post contiene alcuni estratti tradotti da un articolo del blog di Adrian Roselli, esperto di accessibilità. Nei commenti trovi alcuni link utili.

Settimana 61
Negli anni ’70 Bruno Munari inizia i laboratori tattili in cui i bambini imparano a disegnare un albero. La regola base è che i rami piccoli sono metà dei rami grandi e così via fino alla chioma. Il rapporto è 1:2

Settimana 60
È una proprietà CSS che serve per evidenziare link, pulsanti ed elementi interattivi in generale durante i click con mouse e tastiera. Quindi è particolarmente utile durante la navigazione da tastiera perché permette di capire cosa stai cliccando quando scorri la pagina col tasto TAB.

Settimana 59
Abbiamo imparato a strutturare la gerarchia dei titoli iniziando con tag H1 perché è utile per SEO e accessibilità. Ma ci sono casi in cui un diverso ordine può migliorare l’accessibilità. Vediamo degli esempi:

Settimana 58
Ogni giorno nella mia città uso le cose di cui scrivo. Non sono disabile in alcun senso convenzionale del termine, ma uso le rampe dei marciapiedi, sentendo sotto i miei piedi le scanalature di cemento e i dossi gommati che segnalano “un cambio del terreno”.

Settimana 57
Questo post è ispirato dal libro Good Services, How to design services that work di Lou Downe, che ha fondato e dirige The School of Good Services.

Settimana 56
Con un’infinita curiosità nei confronti della psiche umana, ha iniziato a fotografare persone e animali addormentati, inventando un nuovo modo di fare le foto.

Settimana 55
Quando carichi un’immagine sul tuo sito web, puoi scegliere tra 4 dimensioni standard.

Settimana 54
Quando occuparsi dell’accessibilità in un progetto web? Vediamo le fasi principali.

Settimana 53
Per calcolarlo esistono vari strumenti come il Contrast Checker di WebAIM. Niente di complicato: basta selezionare 2 colori e il gioco è fatto.

Settimana 52
È lo studio sull’accessibilità condotto da WebAIM. Viene fatto con test automatico su 1 milione di homepage dei siti web principali.

Settimana 51
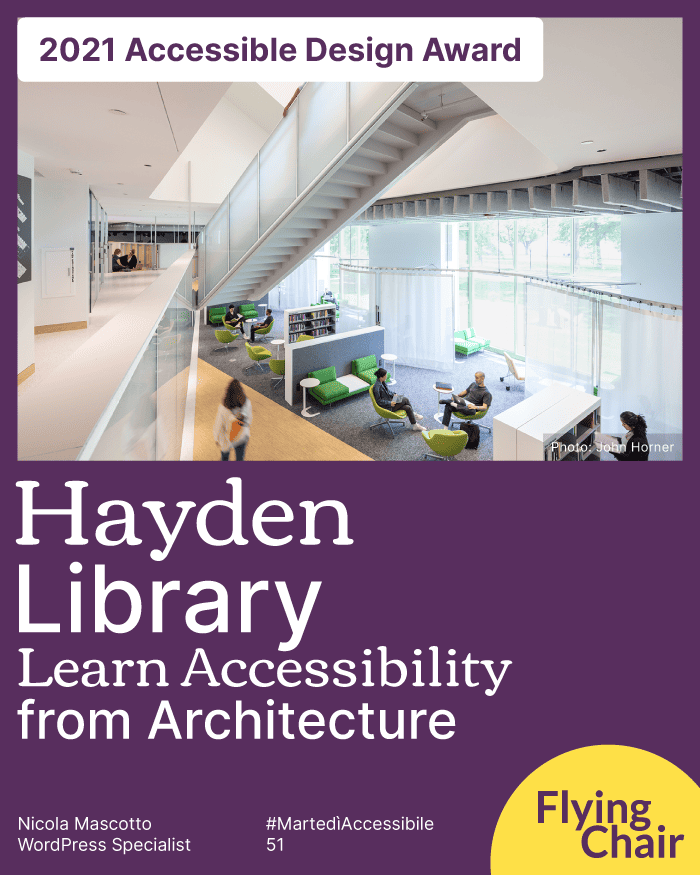
Il rinnovamento della Hayden Library al Massachusetts Institute of Technology di Kennedy & Violich Architecture (Sheila Kennedy, AIA + Frano Violich, FAIA) è una libreria per tutti, un ottimo esempio di accessibilità.

Settimana 50
Nell’esempio, WebAIM usa l’alt-text per informare che sotto all’immagine è disponibile la versione testuale. È un sistema molto semplice che usa HTML puro in modo intelligente.

Settimana 49
Partiamo dal presupposto che le WCAG sono un insieme di linee guida utili per capire come rendere un sito web accessibile. Detto questo, sono un bel po’ incasinate.

Settimana 48
Nello slider sono visibili 2 screenshot del back end con i risultati dell’analisi di leggibilità del plugin. Attenzione però: non è una sfida e come spesso si ripete, questi plugin sono degli automatismi che ci aiutano a fare bene.

Settimana 47
Si occupano di mettere le persone al centro. Riguardano la progettazione per le necessità delle persone con disabilità permanenti, temporanee, in certe situazioni o in evoluzione – quindi praticamente tutti.

Settimana 46
Premesso che l’accessibilità dovrebbe far parte del processo di progettazione-sviluppo, ci sono alcune estensioni Chrome e Firefox utili per controllare che tutto stia andando bene. Link nei commenti.

Settimana 45
Sono 2 metodi pratici per migliorare l’usabilità e quindi l’accessibilità per quante più persone possibili. Sono utili soprattutto per chi usa lo Screen Reader (link di approfondimento nei commenti).

Settimana 44
“La disabilità, di per sé, non esiste … nasce dall’interazione con un ambiente sfavorevole, per questo è una caratteristica come qualunque altra. Questa frase è tratta dal libro È facile parlare di disabilità di Iacopo Melio.

Settimana 43
Le WCAG 2.2 Draft sono le nuove linee guida che verranno introdotte dagli inizi del 2023, secondo un programma che però ha già subito ritardi. WCAG è un acronimo che significa Web Content Accessibility Guidelines, cioè Linee Guida per l’Accessibilità del Contenuto Web. In sostanza sono le indicazioni suggerite dal W3C (World Wide Web Consortium) da seguire per creare un sito web accessibile.

Settimana 42
Le WCAG 2.2 Draft sono le nuove linee guida che verranno introdotte dagli inizi del 2023, secondo un programma che però ha già subito ritardi. WCAG è un acronimo che significa Web Content Accessibility Guidelines, cioè Linee Guida per l’Accessibilità del Contenuto Web. In sostanza sono le indicazioni suggerite dal W3C (World Wide Web Consortium) da seguire per creare un sito web accessibile.

Settimana 41
Nel 2022 ho lanciato su LinkedIn l’hashtag #MartedìAccessibile e ho pubblicato 1 post ogni martedì per 40 settimane. La raccolta comprende 40 post e puoi scaricarla in formato PDF. Questo libro gratis su Accessibilità Web è il risultato del progetto Flying Chair che porterò avanti nel 2023, con altre novità in sviluppo.
Settimana 40
GOV.UK è il sito istituzionale del governo inglese ed è considerato uno dei siti web più accessibili al mondo. Ecco perché, se il team di sviluppo decide di fare delle modifiche per migliorare la UX o la Web Accessibility, se ne parla così tanto. Il 12 dicembre è uscito un articolo che parla di cosa cambia nella tipografia di GOV.UK. Qual è la modifica più importante?

Settimana 39
Per questo post userò un video YouTube di Marc Sutton della University of California, San Francisco. È il video sugli Screen Reader più visualizzato su YouTube e risale a 6 anni fa (ebbene correva l’anno 2016). Secondo me è anche quello più facile da capire.

Settimana 38
Proviamo a capirlo con il libro di fotografia “One Hundred Years” di Hoxton Mini Press (una piccola casa editrice londinese di libri su fotografie di persone). Nel libro, ogni foto racconta una persona ed è accompagnata da un breve messaggio. Questo è il primo passo per un esperimento attraverso cui ho immaginato come l’accessibilità web potesse aiutare queste persone.

Settimana 37
Questo post è ispirato a un articolo del 2020 su Search Engine Journal. Negli anni le tecnologie si evolvono ma le regole di base rimangono invariate. Questo vuol dire che se usiamo bene l’ABC, sia le persone che Google potranno beneficiarne. Non è una novità il fatto che Accessibilità e SEO vadano di pari passo. Le basi sono le stesse:

Settimana 36
Sono valori che etichettano un elemento interattivo (button o input). In altre parole, sono informazioni utili che vengono riconosciute dallo Screen Reader e servono per creare un’esperienza d’uso simile a quella di chi non usa queste tecnologie. Quelli di cui vorrei parlare sono di 4 tipi:

Settimana 35
Penso che sia uno dei modi migliori per imparare: comporta di imitare, fare, disfare, modificare, fare proprie le idee! Austin Kleon ci mostra come rubare col suo libretto “Steal Like An Artist“. Noi possiamo usare questo metodo per rubare dai migliori siti web accessibili, con intelligenza e consapevolezza.

Settimana 34
Sicuramente ti sarà capitato di confonderli e di non sapere come usarli. Sono gli elementi html <article> e <section>. Questa settimana stavo approfondendo l’argomento quando sono incappato in un articolo fighissimo: è un articolo Smashing Magazine di Olutimilehin Olushuyi. Ecco una sintesi per capire la differenza degli elementi HTML <article> e <section>.

Settimana 33
È l’evento riguardante l’accessibilità web dei siti WordPress ed è organizzato con il supporto dei tanti volontari della community globale su Accessibilità Web. Il fondatore è Joe Dolson con il contributo di Amber Hinds di Equalize Digital. Ecco 4 citazioni dagli speaker dell’evento.

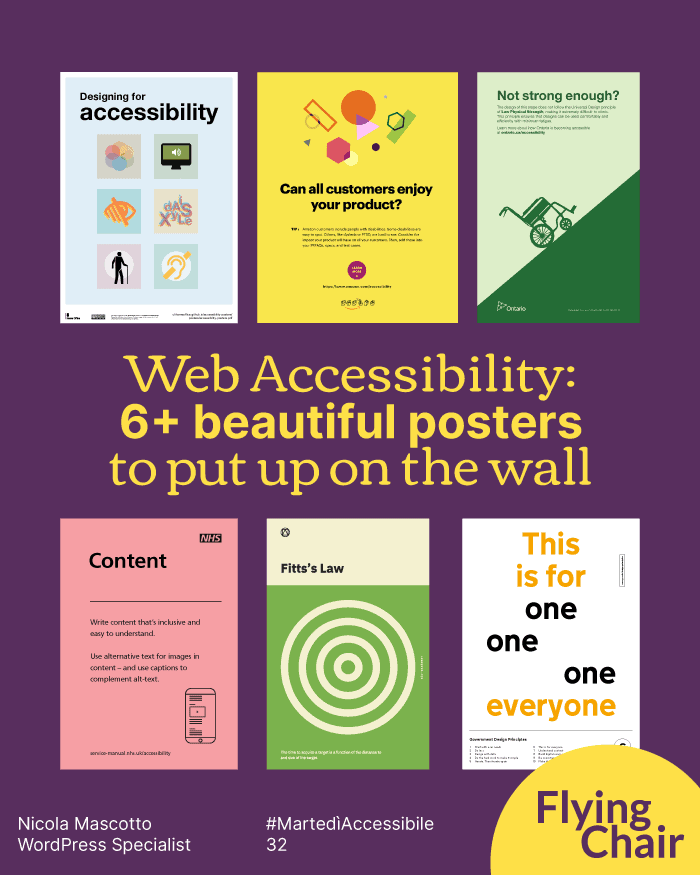
Settimana 32
Usa i poster sull’accessibilità e sul good design: sono colorati e aiutano a ricordarci che possiamo fare bene! Di seguito trovi una selezione dei 6 migliori poster.

Settimana 31
Questo post è basato su un articolo di Ray Campbell. Ray Campbell è Senior Accessibility Analyst alla United Airlines, cieco, Second Vice President del American Council of the Blind. Guarda il video YouTube dove spiega il suo lavoro.

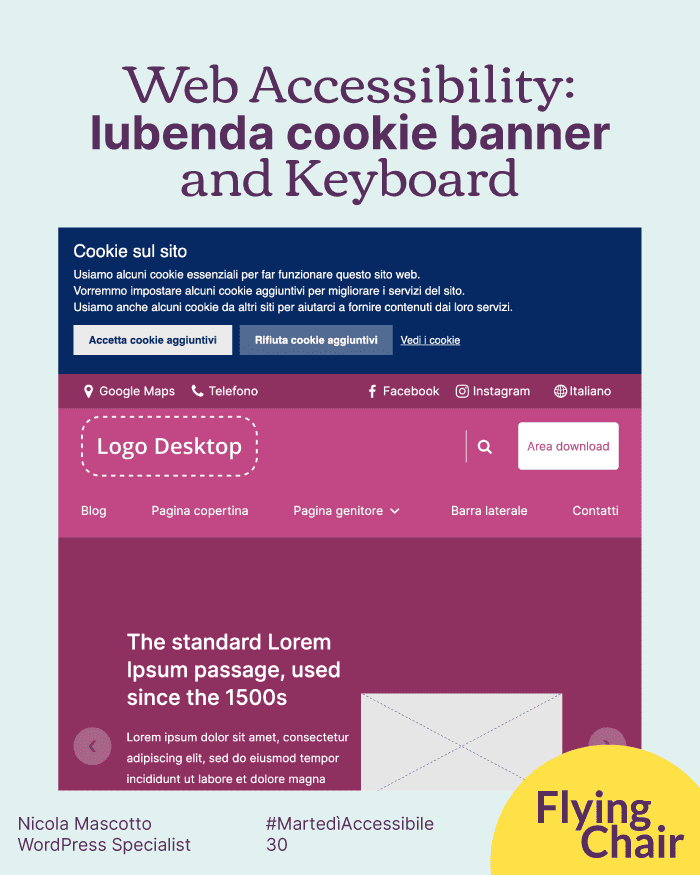
Settimana 30
Iubenda è un pratico tool che permette di aggiungere il cookie banner in un sito web, in pochi passi. Se non hai particolari esigenze, è utile perché garantisce la creazione di Cookie Policy e Privacy Policy in autonomia.

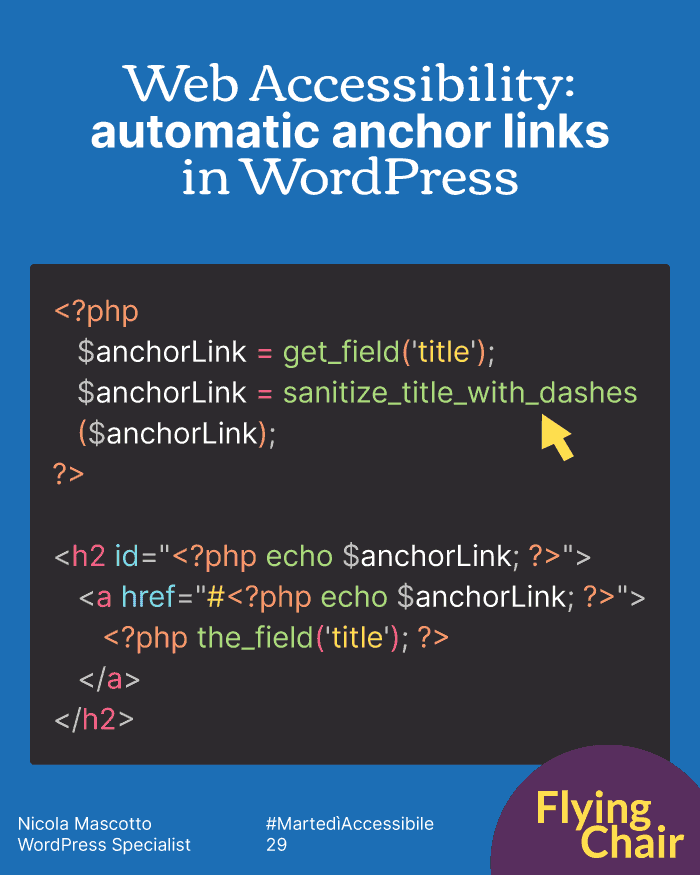
Settimana 29
Ne abbiamo parlato nel post n.12 sugli anchor link accessibili. In pratica sono utili perché semplificano la navigazione interna e perché, in generale, migliorano Accessibilità e UX. Questo post va più a fondo nella realizzazione di anchor link automatici in WordPress.

Settimana 27
Questo post racconta della mia esperienza con Workaway, una piattaforma che ti permette di stare all’estero gratuitamente in cambio di un’attività di volontariato. Io ho scelto la Francia e quindi posso raccontare alcuni momenti di gentilezza che sto vivendo qui in Francia.

Settimana 26
L’Accessibility Internet Rally è un programma di apprendimento della web accessibility organizzato da Knowbility. Negli anni si è evoluto in una competizione a squadre che mette al centro accessibilità e inclusione.

Settimana 23
Le WCAG sono le Web Content Accessibility Guidelines, strumento molto utile per chi vuole capire come gestire l’accessibilità in un progetto web. La versione corrente al momento della scrittura di questo articolo sono le WCAG 2.1. Le WCAG sono redatte da W3C. Sfortunatamente possono apparire complesse da capire e molte persone se ne allontanano.

Settimana 22
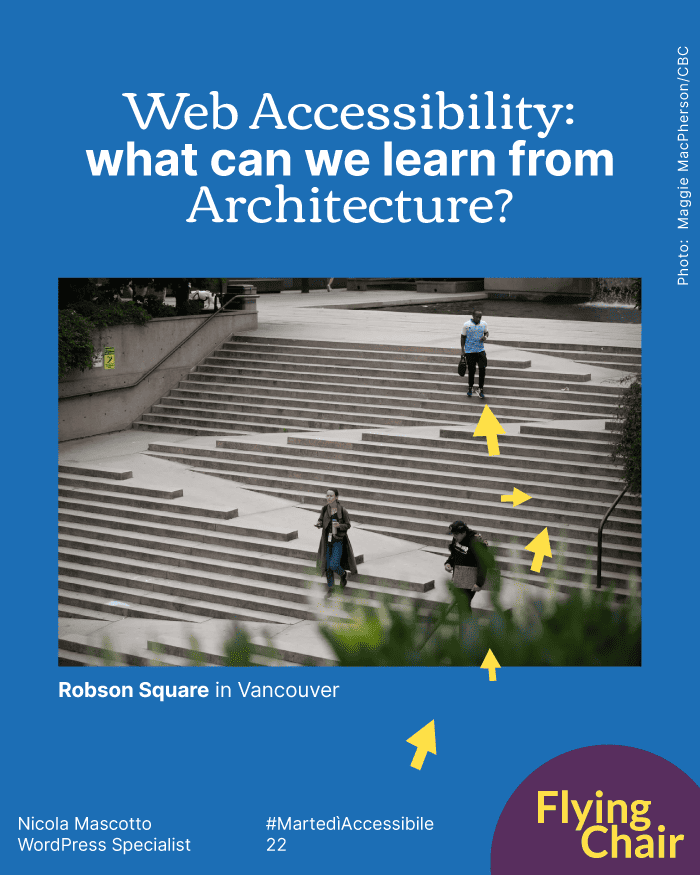
I principi dell’accessibilità si sono formati nelle scuole di architettura e di design, quindi possiamo dire che l’architettura, meglio di altre discipline, può aiutare a comprendere l’evoluzione dell’accessibilità tra passato e futuro. Questa è la storia di due architetti che hanno rivoluzionato un ambiente architettonico, con l’obiettivo di renderlo accessibile a più persone possibili.

Settimana 21
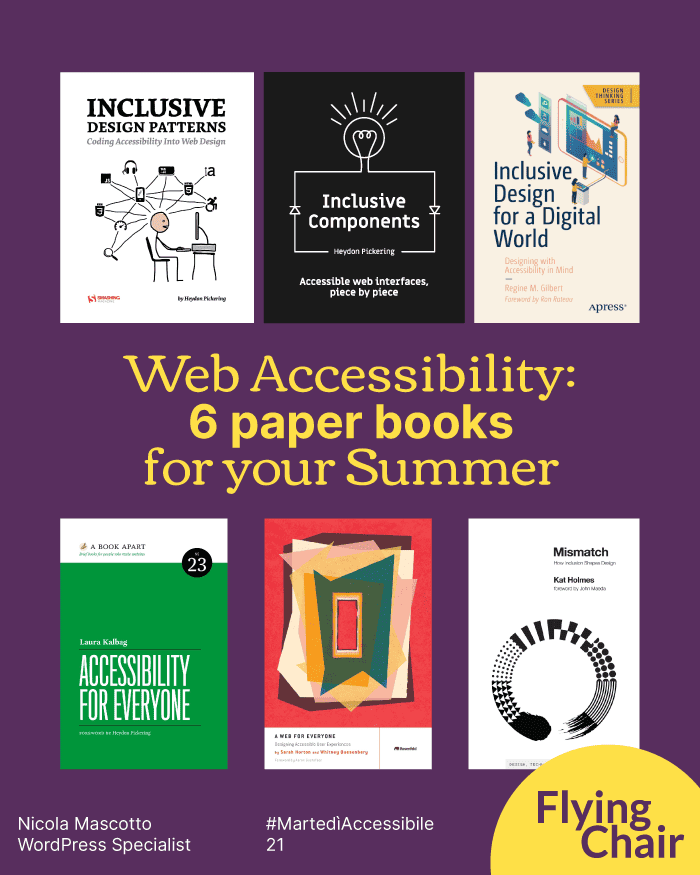
Qui trovi 6 libri su accessibilità web che ti aiuteranno ad approfondire l’argomento della web accessibility (A11Y) dal punto di vista teorico e pratico. Ad ogni libro corrisponde il link del negozio. Ogni titolo è disponibile anche in versione digitale.

Settimana 20
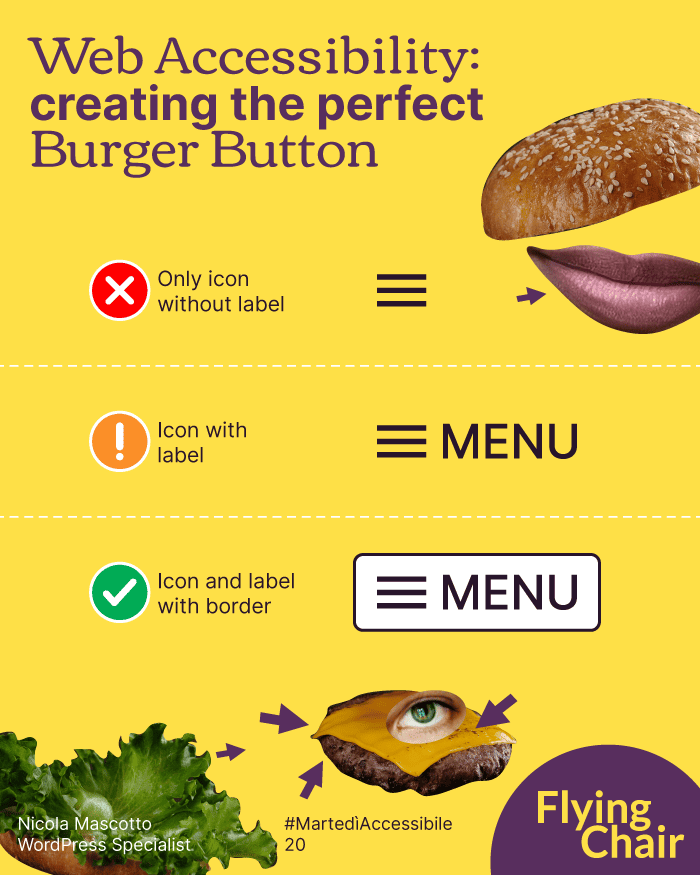
Il Burger Button è il bottone che apre un menu ed è usato soprattutto per i menù di un sito web in versione mobile. Per convenzione è rappresentato con l’icona formata da 3 linee. L’idea per questo post viene dal libro “Inclusive Design Patterns” di Heydon Pickering.

Settimana 19
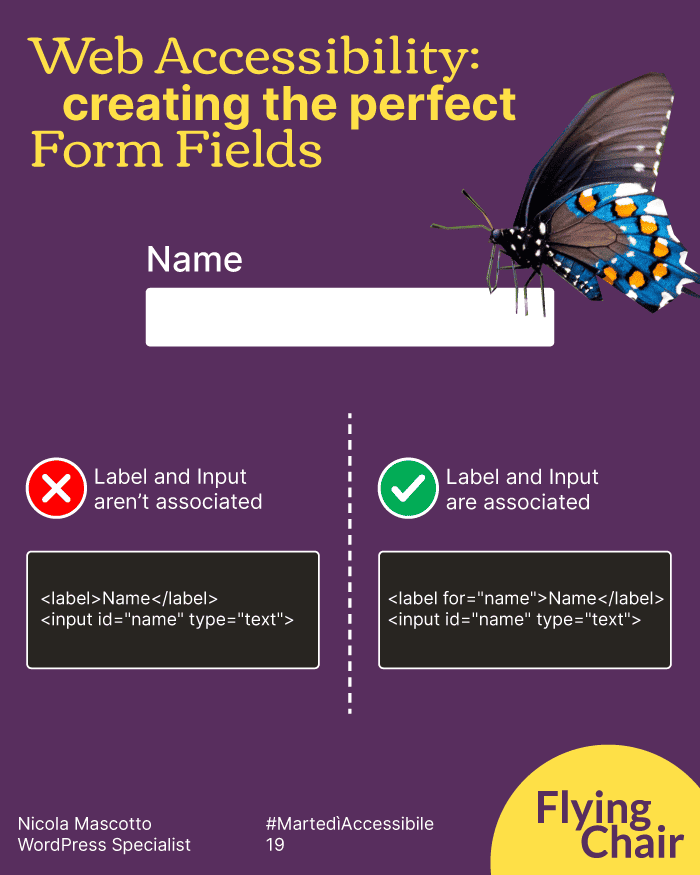
Di per sé, la struttura HTML di un form accessibile è semplice. I campi più comuni hanno solo 2 tag:

Settimana 18
La scorsa settimana ho avuto modo di riflettere sulle caratteristiche di un sito web sostenibile. Il post infatti è ispirato al webinar “Designing Websites for Sustainabilty” di The Fountain Institute con Lizzie Hamblin di Drum Studios, un’agenzia web specializzata nella realizzazione di siti accessibili e sostenibili. Per avere un basso impatto ambientale, un sito web dovrebbe avere:

Settimana 17
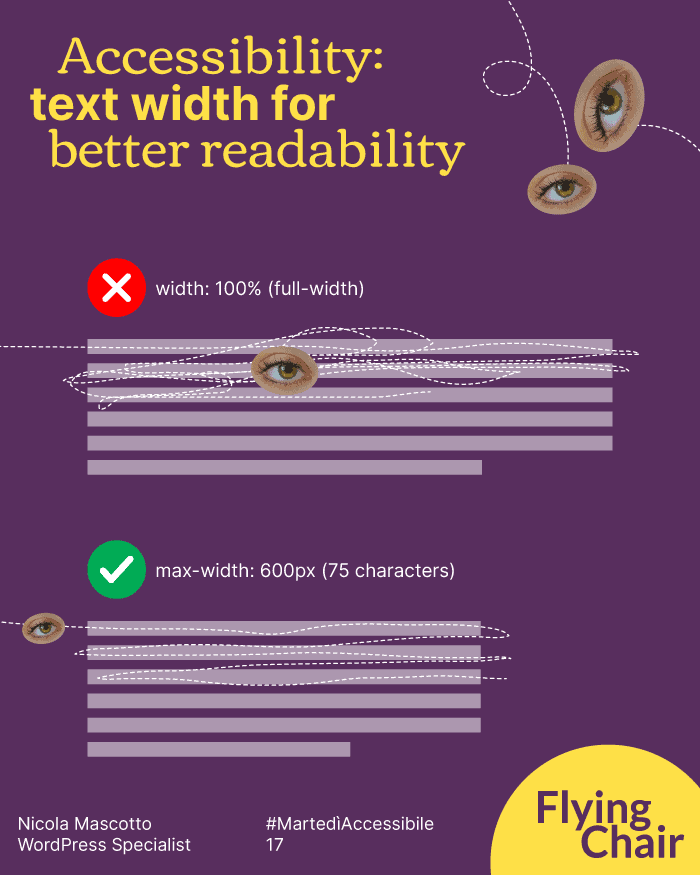
I siti web sono fatti da testi in forma di titoli, paragrafi, e così via. Un sito web che ha testi facili da leggere offre quindi un’ottima esperienza d’uso ed è accessibile. In questo caso parlo dell’aspetto visivo, senza l’uso di Screen Reader. Alcuni riferimenti sono tratti dal libro Inclusive Design Patterns di Heydon Pickering.

Settimana 16
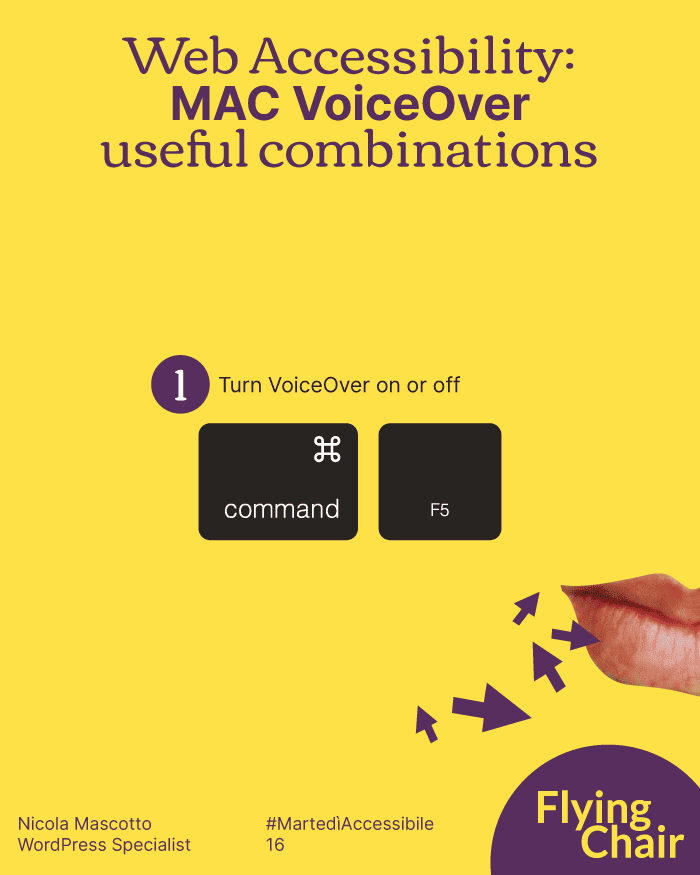
La definizione di Wikipedia per Screen Reader è: “Uno screen reader è una forma di tecnologia assistiva che identifica ed interpreta il testo mostrato sullo schermo di un computer, presentandolo come output in sintesi vocale o tramite uno schermo braille.” Cioè? In pratica è un software che aiuta le persone con diverse disabilità a navigare su internet, siti web inclusi.

Settimana 15
Agli Accessibility Days 2022 mi ha colpito una frase di Sabato De Rosa: “Creare alternative non è progettare in modo inclusivo“. Progettare accessibile vuol dire progettare percorsi accessibili a chiunque e allo stesso modo, senza modalità differenziate. È uno dei principi del design universale.

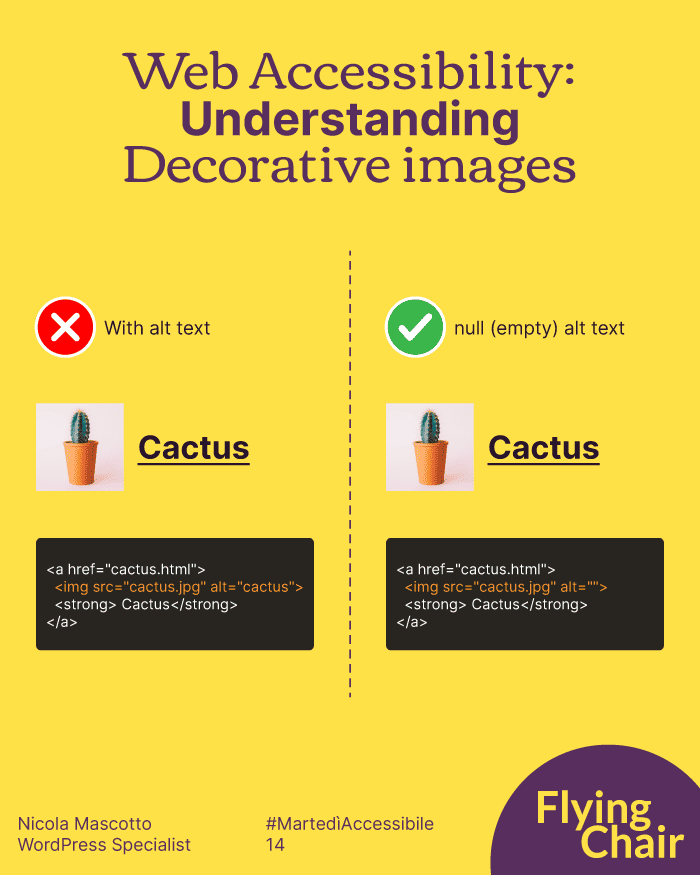
Settimana 14
Il testo alternativo è un testo che viene assegnato a un’immagine e che viene letto dallo Screen Reader. Questo permette alle persone con varie disabilità di navigare sul sito ricavando le informazioni che altrimenti sarebbero perse. Uno degli errori più frequenti sull’accessibilità web è legato proprio ai testi alternativi. Non è vero che si deve sempre mettere il testo alternativo. Ci sono immagini decorative che non devono averlo.

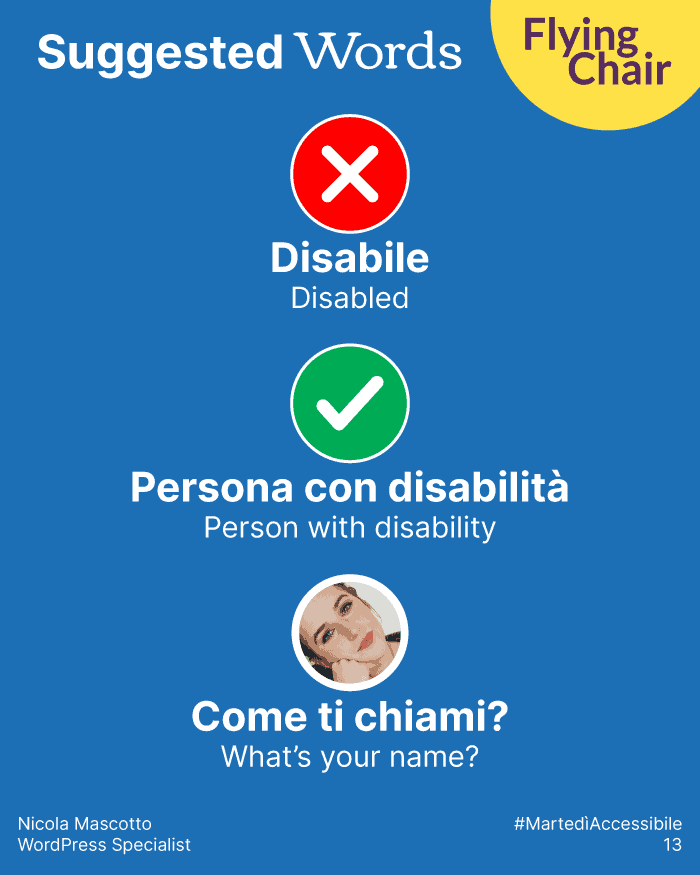
Settimana 13
L’argomento di oggi è più complesso del solito. Lasciamo da parte per un momento il web design e affrontiamo un altro argomento molto importante per capire quali parole usare nell’ambito dell’accessibilità web: il linguaggio inclusivo.

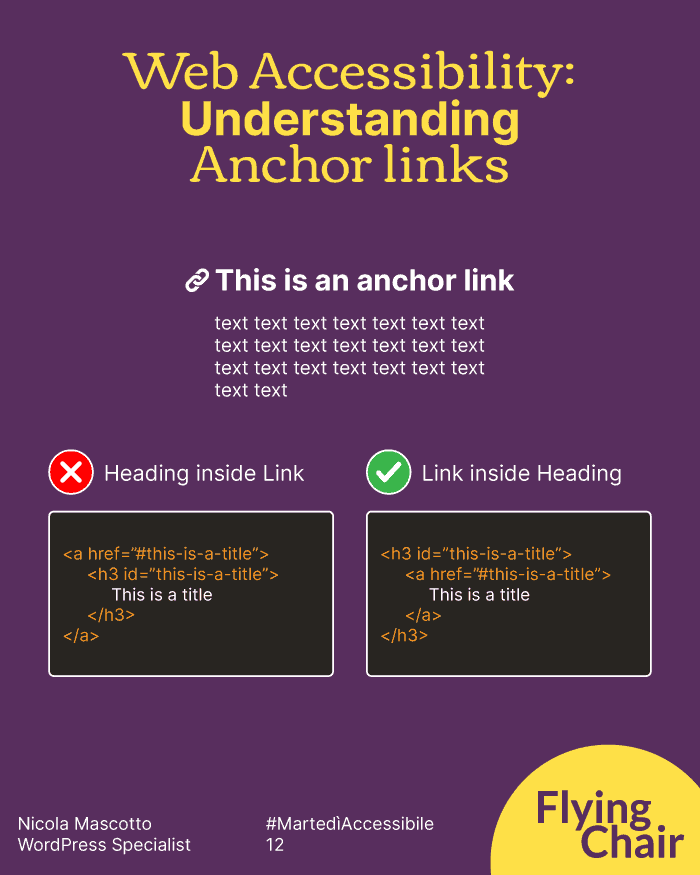
Settimana 12
Prima di capire l’utilità di avere anchor link accessibili, cerchiamo di capire qual è la differenza tra link standard e anchor link. La differenza principale è questa:

Settimana 11
Qualche giorno fa Jake Abma ha pubblicato un interessante post sulla percentuale di siti web accessibili. Mi ha colpito un dato: il 77,8% dei siti non ha un buon contrasto colore tra sfondo e testo. Di conseguenza, solo il 22,2% dei siti ce l’ha. Pochino eh?

Settimana 10
Nell’immagine ci sono 2 bottoni e 2 link, ma quali sono quelli corretti? Basta usare il buon senso e un po’ di astuzia.

Settimana 9
Accessibility Days è l’evento più importante sull’accessibilità in Italia. Si tiene ogni anno nel mese di maggio, in concomitanza con il Global Accessibility Awareness Day (GAAD). È stato bello partecipare all’edizione 2022, anche se online. Su LinkedIn ho visto tanti post di accessibilità e, in generale, credo che sia un tema sempre più sentito. Bene!

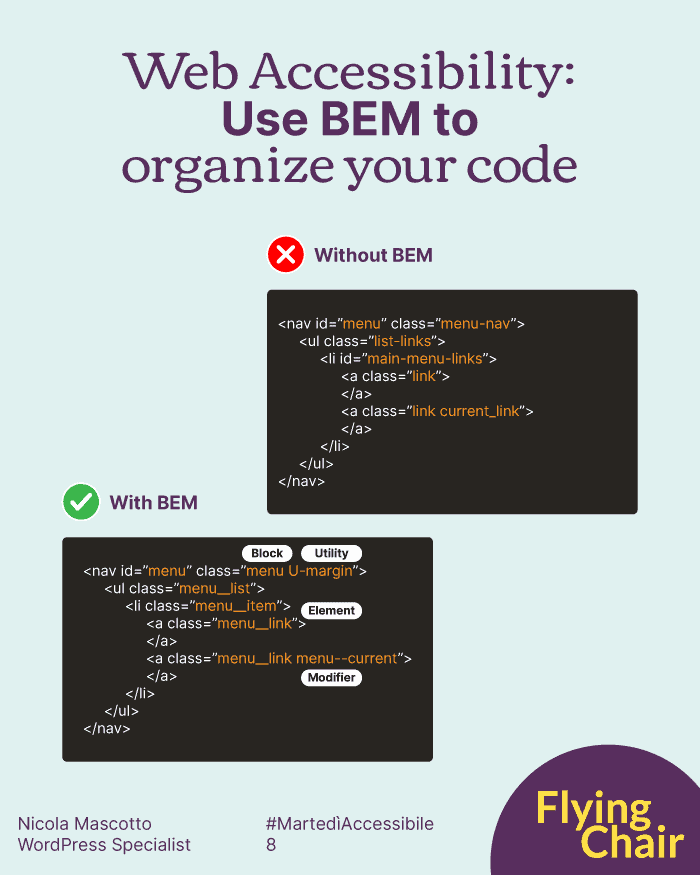
Settimana 8
BEM è una tecnica di scrittura CSS che si basa sul principio dell’Atomic Design di Brad Frost. Le classi assegnate identificano:

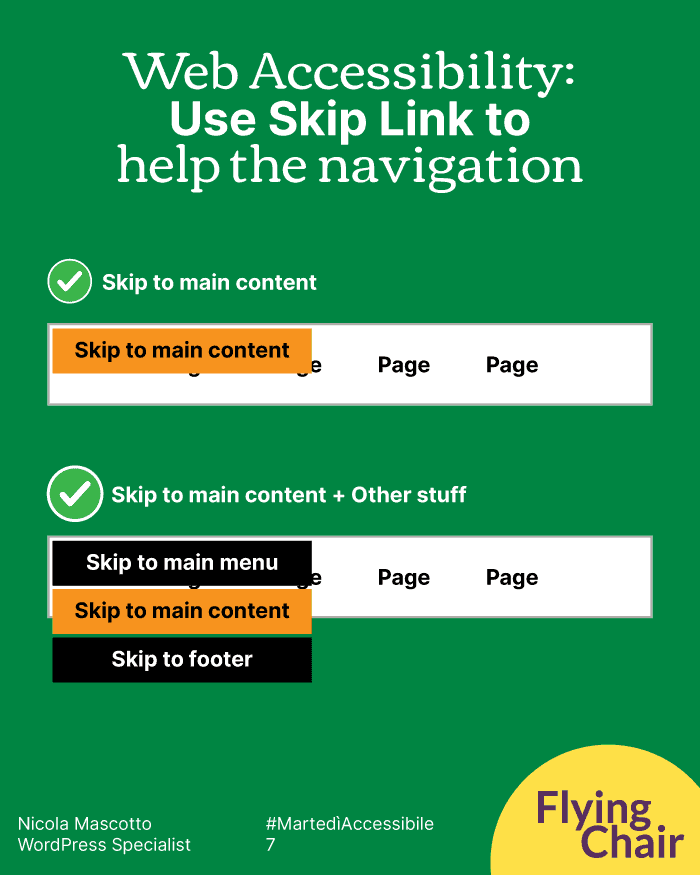
Settimana 7
Lo skip link è un link rapido che compare in focus con la navigazione da tastiera. È il primo in ordine, quindi compare con il primo Tab e serve per navigare facilmente tra le aree del sito web.

Settimana 6
Quando si parla di titoli da H1 a H6, bisognerebbe pensare all’Atomic Design di Brad Frost, o alla forma della piramide. Il titolo più importante dovrebbe contenere i titoli meno importanti.

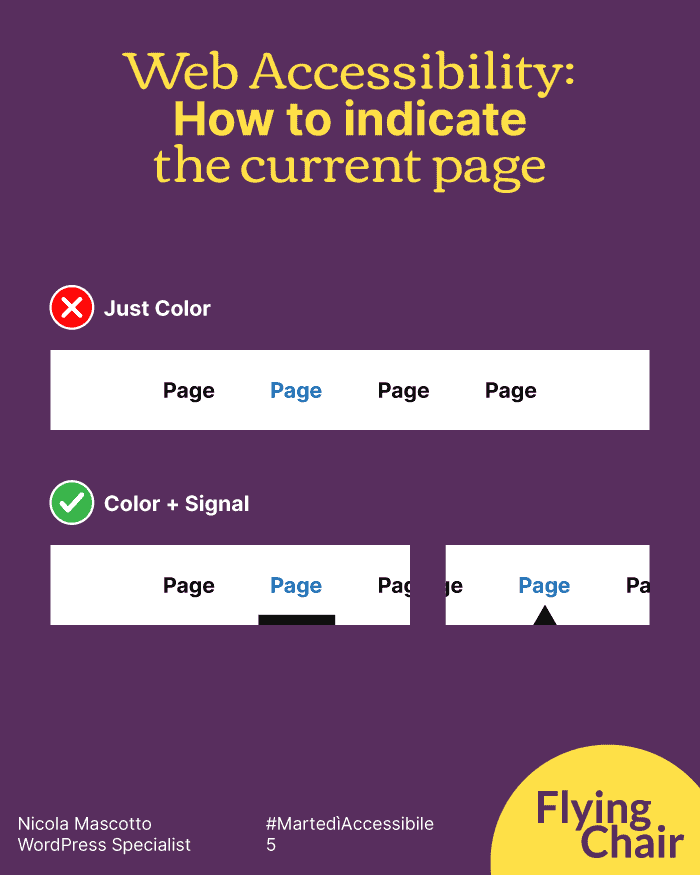
Settimana 5
Uno dei principi più importanti dell’accessibilità web è che non si può fare affidamento solo sul colore per segnalare qualcosa. Questo è importante da capire perché non tutte le persone vedono allo stesso modo. Di conseguenza, è importante supportare il cambio di colore con un altro elemento alternativo.

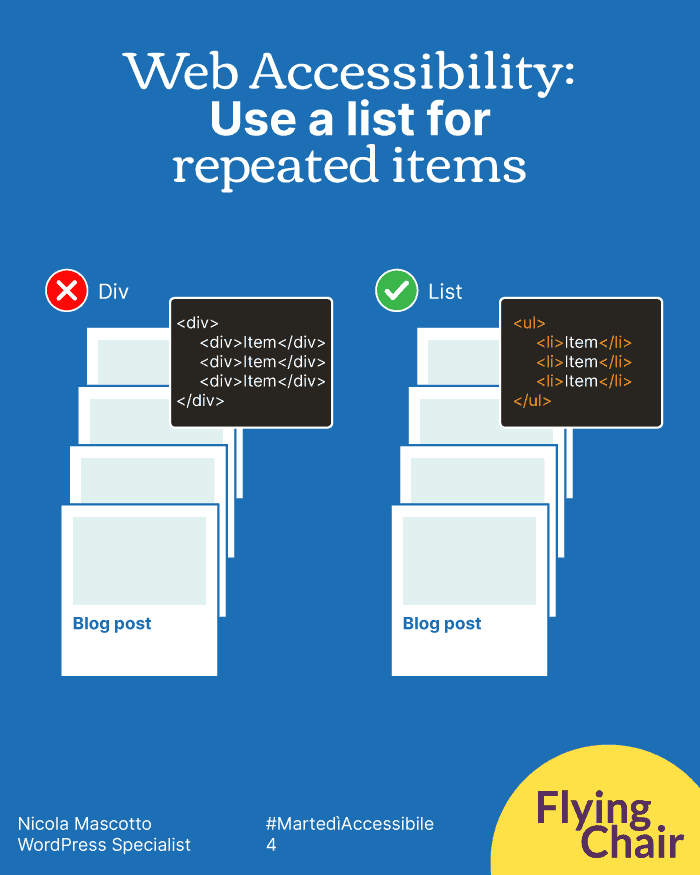
Settimana 4
Gli Screen Reader usano gli elementi dell’HTML semantico per navigare sul sito e per dare utili indizi. Annuncia i link, quindi capiamo che l’elemento è cliccabile. Comunica che un titolo è un H3, quindi capiamo che probabilmente siamo all’interno di una sezione con del testo.

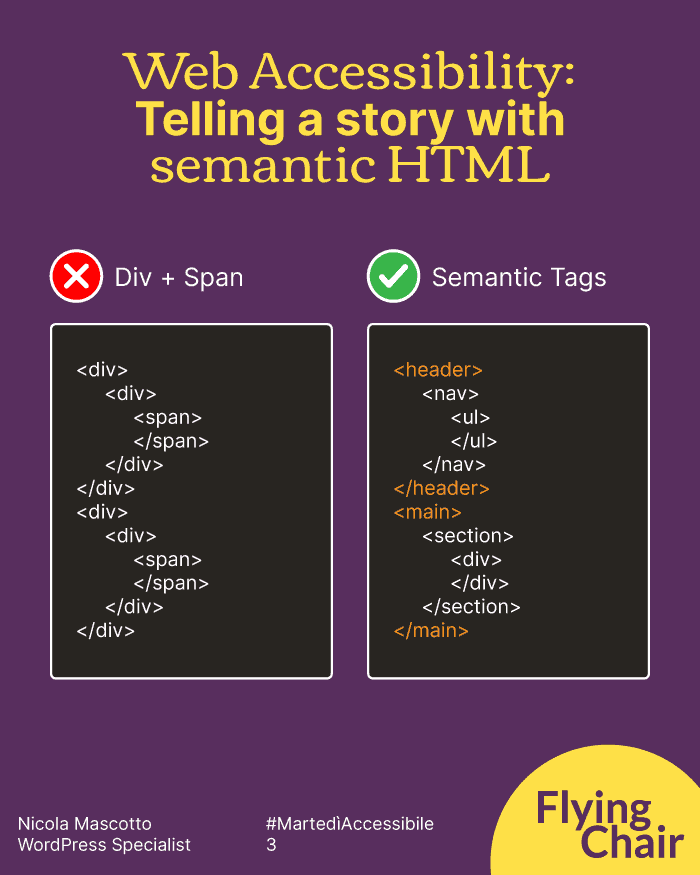
Settimana 3
Sono elementi non semantici dell’HTML. Dovrebbero servire solo come mattoni. Spesso sono usati per la struttura portante del layout.

Settimana 2
Dopotutto si potrebbe pensare che i link sono come i bottoni, quindi in questo articolo parlerò soprattutto del problema dal punto di vista dell’interfaccia grafica. Basta usare il buon senso e un po’ di astuzia. Qual è la differenza tra button e link? Per approfondire consiglio la lettura dell’articolo Buttons & Links: The Basics di User Experience Office. Andiamo subito alle spiegazioni essenziali.
Settimana 1
Oggi nasce la nuova rubrica su Web Design e Accessibilità intitolata Martedì Accessibile. Cercherò di pubblicare un post ogni martedì. Farò del mio meglio (errori inclusi) quindi vi invito a partecipare su LinkedIn con commenti costruttivi, consigli e soluzioni alternative. L’hashtag da seguire è #MartedìAccessibile.