Come rendere accessibile un sito web senza fare differenze
Agli Accessibility Days 2022 mi ha colpito una frase di Sabato De Rosa: “Creare alternative non è progettare in modo inclusivo“. Progettare accessibile vuol dire progettare percorsi accessibili a chiunque e allo stesso modo, senza modalità differenziate. È uno dei principi del design universale.
Che differenza c’è tra percorsi uguali e alternativi?
- Percorsi uguali: ad esempio garantire sempre una buona leggibilità, così è utile a qualsiasi persona;
- Percorsi alternativi: con plugin che aggiungono funzionalità per migliorare l’accessibilità.
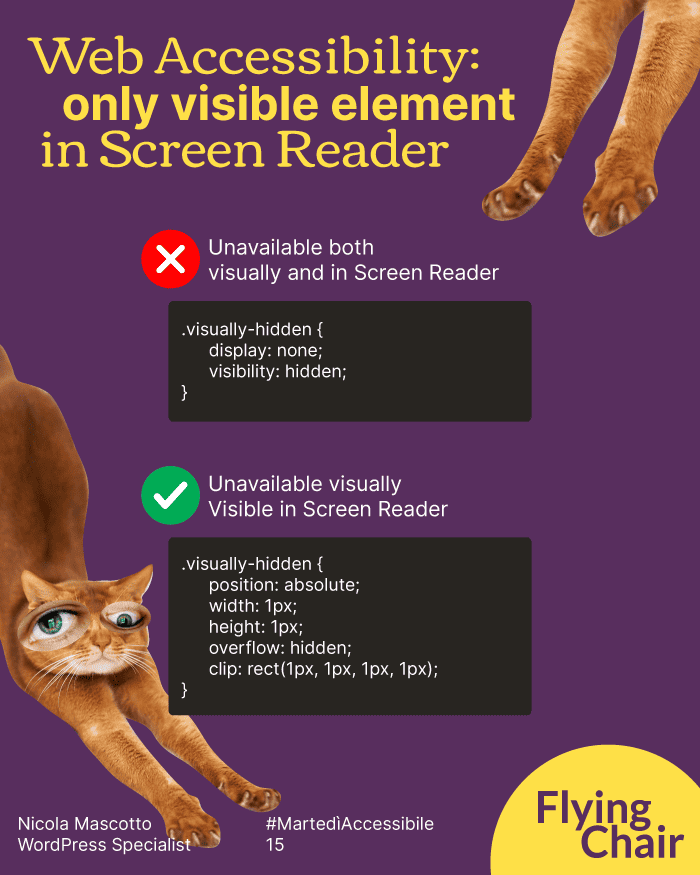
Oggi parliamo di elementi visibili solo su Screen Reader
A volte succede di dover aggiungere delle informazioni necessarie per garantire i percorsi uguali. Si può fare anche con il CSS. Basta nascondere gli elementi visivamente e mantenerli attivi sullo Screen Reader. Ma attenzione, non usare “display: none;” o “visibility: hidden;”. Queste proprietà non permettono allo Screen Reader di riconoscere l’elemento.
Usa la classe CSS utile per l’accessibilità
.visually-hidden {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(1px,1px,1px,1px);
}Ecco alcuni possibili utilizzi
- Per mantenere la sequenza degli header: se manca un titolo. È suggerito mantenere la sequenza H1/ H2 / H3 ecc…
- Per aggiungere informazioni utili: ad esempio per segnalare all’utente che è arrivato al footer. Utile per garantire lo stesso percorso (vedi commenti);
- Per migliorare la comprensione dei link: quando ci sono solo le icone. È consigliato comunque mantenere una label in accompagnamento, così il percorso è uguale;
- Per creare gli skip link: da usare con navigazione da tastiera. Ne ho parlato nelle settimane precedenti.
Per fare accessibilità ci vuole tanta pazienza
Chi si occupa di web accessibility ti dirà sempre la stessa cosa. Ci vuole tanta pazienza e un po’ alla volta lo sto capendo. In effetti si tratta di progettare bene, considerando che un percorso di qualità è utilizzabile da chiunque. Non basta aggiungere un plugin alla fine del progetto per dire “OK, il sito adesso è accessibile”. Certo, meglio di niente, ma meglio farlo dall’inizio.
Elementi visibili solo con Screen Reader
Agli Accessibility Days 2022 mi ha colpito una frase di Sabato De Rosa: “Creare alternative non è progettare in modo inclusivo“. Progettare accessibile vuol dire progettare percorsi accessibili a chiunque e allo stesso modo, senza modalità differenziate. È uno dei principi del design universale.